This is a super quick fix for the Divi theme, particularly the Divi header and it’s display settings.
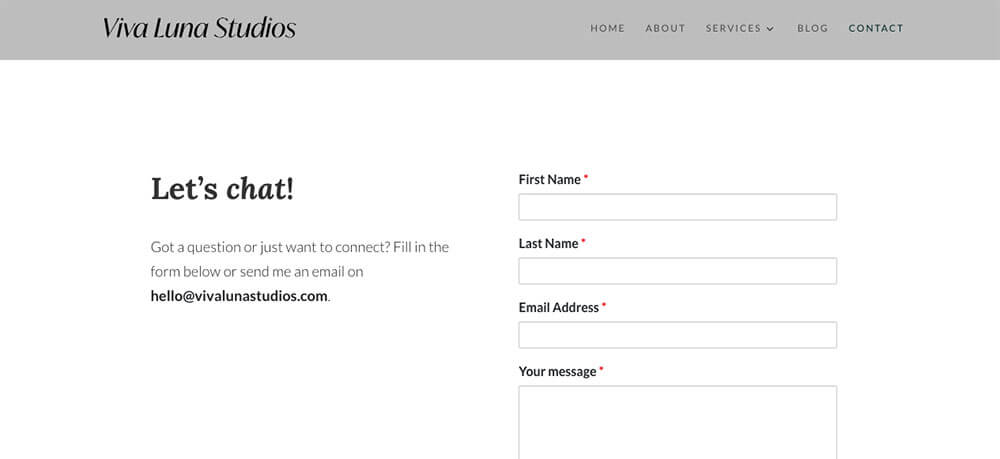
By default, the Divi theme is set to fix the header to the top of the page. This can create a striking visual effect, and playing around with different menu colours and transparencies can be really cool.
Also, using the fixed header and keeping the menu in place will be great for site navigation and can be helpful for user experience purposes.

Sometimes, this may not be the loook you’re wanting to go for. I love the look of a clean and unclutered aesthetic, so often, I want to disable the fixed header.
Whether you’re looking to get the Divi header to stick at the top of the page or not, this is a super quick fix that can be implemented in a few seconds.
Initially, I thought that solving this would take hours of code. Turns out, enabling or disabling the fixed header is dead easy.
Head over to the Divi menu and click on the Divi Theme Options tab.
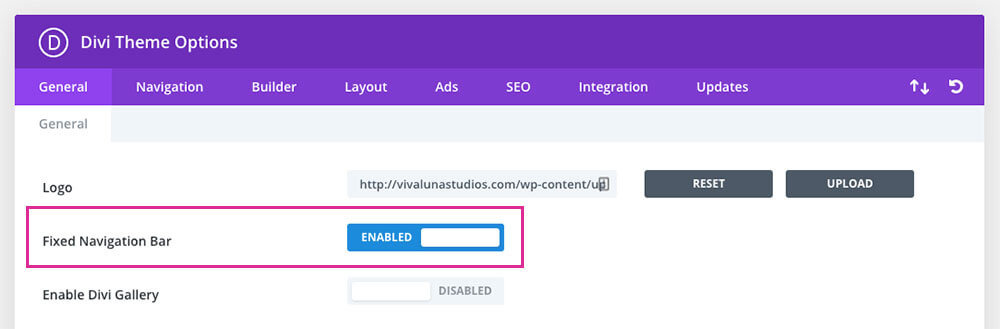
Within the General tab, find the option that says Fixed Navigation Bar and simply toggle the switch to either enable or disable the fixed navigation bar.

Once you’ve made your selection, click Save Changes. Return to the front-end of your Divi site and refresh the page to view changes.
Easy peasy, no code required.